
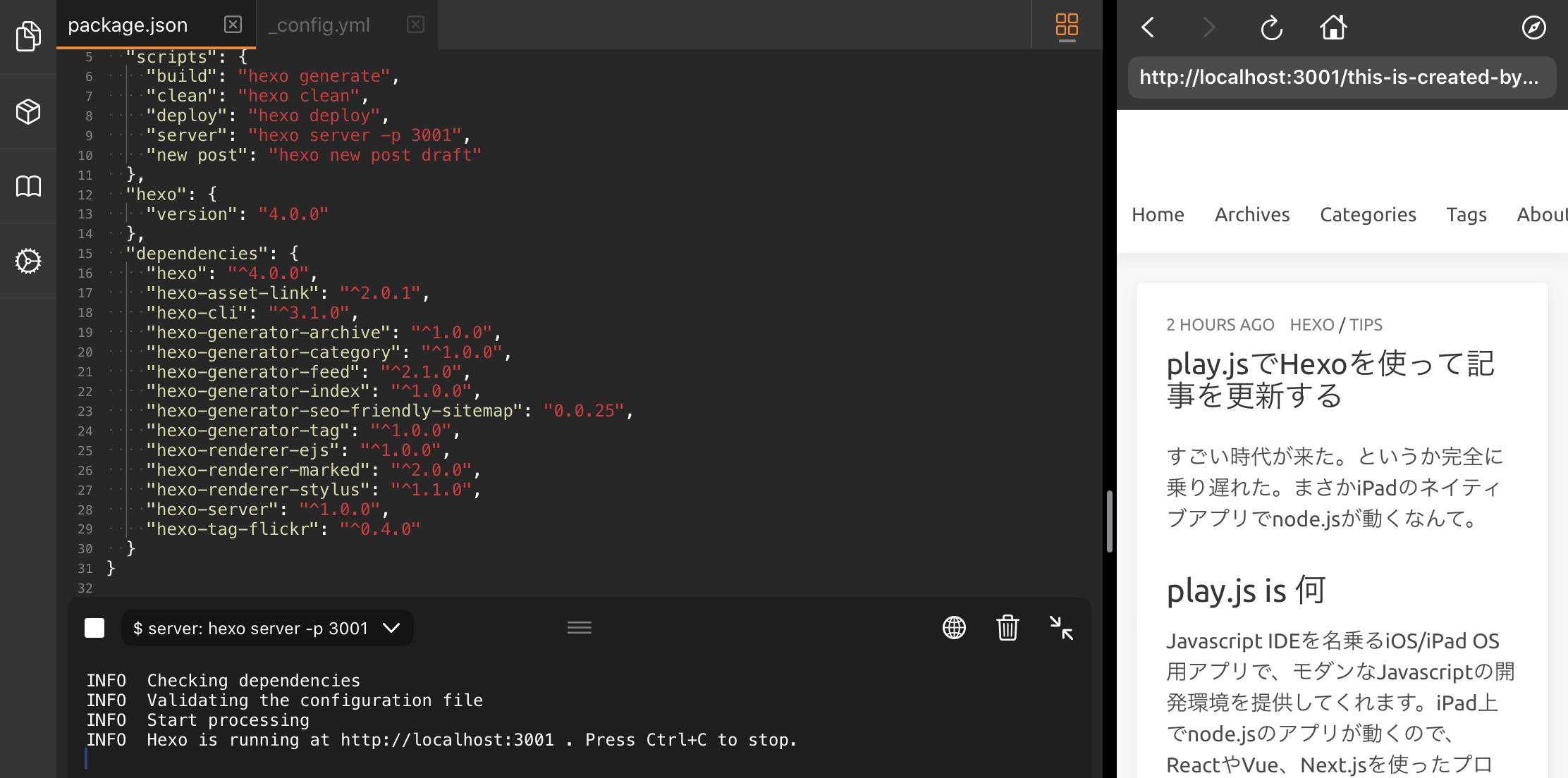
すごい時代が来た。というか完全に乗り遅れた。まさかiPadのネイティブアプリでnode.jsが動くなんて。
静的サイトジェネレータで困るのが画像の管理。
Gitのリポジトリに画像を含めればいいのですが、ある程度サイズが大きい画像ファイルをどんどん増やしていくのがちょっと嫌だったので、NetlifyのLarge Media機能を使ってリポジトリ上は画像ファイルを文字列として扱い、画像は別途Netlifyのサーバにアップロードできるようにします。
hexoでブログをするにあたって、Wordpressみたいに何も気にせず画像をアップロードして記事に貼り付けられなくなってしまいました。
プロジェクトフォルダのimagesに画像をどんどん入れていけばいいんだけど、できればプロジェクト内に記事内の画像を含めたくないので、Flickrで管理するようにしました。
iPhoneで更新といっても、ssh出来るマシンを用意して、マシン上でhexo new post hoge.mdするので、iPhoneだけで完結という訳ではないです。
本当はオールインワンでやりたい…!
Update your browser to view this website correctly. Update my browser now
hexoでブログをするにあたって、Wordpressみたいに何も気にせず画像をアップロードして記事に貼り付けられなくなってしまいました。プロジェクトフォルダのimagesに画像をどんどん入れていけばいいんだけど、できればプロジェクト内に記事内の画像を含めたくないので、Flickrで管理するようにしま
引数の文字列が回文かどうかを調べる関数を作ります。 freeCodeCampの問題が楽しいフリーコードキャンプという無料のプログラミング学習サービスに載っている問題を解くのが自分のレベルに合っていてとてもためになっています。Check for Palindromesという問題の回答例。回答の全文(全
静的サイトジェネレータで困るのが画像の管理。Gitのリポジトリに画像を含めればいいのですが、ある程度サイズが大きい画像ファイルをどんどん増やしていくのがちょっと嫌だったので、NetlifyのLarge Media機能を使ってリポジトリ上は画像ファイルを文字列として扱い、画像は別途Netlifyのサー
これはマジですごい。普通にvscodeがiPadで使えるぞ!!! 使うアプリ Safari これだけ。日本語入力もできるし、問題無い。 これは革命かもしれないなあ。軽くて持ち運びしやすいし、変なところもない。mac miniを持ち歩くおじさんをやっても良いけど。 設定方法Microsoft アカウン
iPhoneで更新といっても、ssh出来るマシンを用意して、マシン上でhexo new post hoge.mdするので、iPhoneだけで完結という訳ではないです。本当はオールインワンでやりたい…! 使うアプリ Byword Termius GoCoEdit Bywordマークダウン対応のエディタ
This page is under construction😂