
概要
Node.js製の静的サイトジェネレータであるHexoを使ってブログを管理しつつ、Netlifyで公開します。
使うもの
- Cloud9
- Hexo
- Gitlab
- Netlify
Cloud9
Cloud9
クラウド型のIDE。Gitlabで作ったプライベートリポジトリをgit cloneして使います。
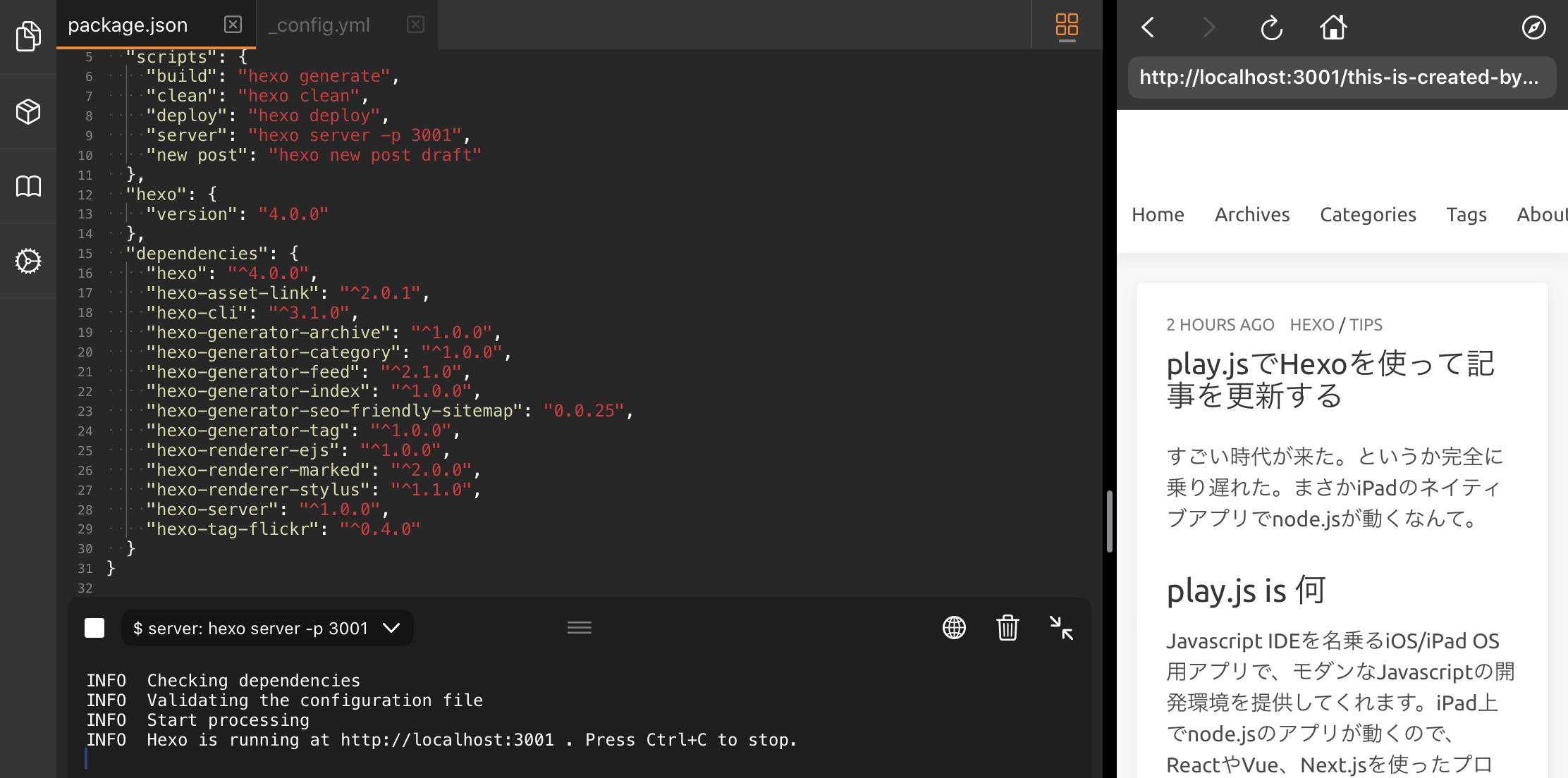
Hexo
A fast, simple & powerful blog framework
うまい、やすい、はやい。
インストールして使う
でhexo-cliをグローバルにインストール。
でhexo用のプロジェクトフォルダが作れるので、
で作成。
で必要なパッケージをインストール。
新しい記事を作る
source/_postsにpost-name.mdが作られます。
テスト
デプロイ
Netlify
静的サイトのホスティングサービス。
Github Pagesでも同様なことが出来ますが、今回はNetlifyを採用。
普通に作って設定していけば完了。
Gitlabに置いたプライベートリポジトリで大丈夫。もちろんGithubやGitbucketでも可。お好みで。
Hexoをデフォルトで設定していれば、Build commandはhexo generate, Publish Directoryはpublic に設定。
https化するのにLet’s Encrypt使えるけど、DNS設定してから1時間以上待ってから設定してねっていうエラーが出るので注意。
設定が終われば、gitlab上のmasterにコミットすると自動的にデプロイしてくれます。便利。