
すごい時代が来た。というか完全に乗り遅れた。まさかiPadのネイティブアプリでnode.jsが動くなんて。
play.js is 何
Javascript IDEを名乗るiOS/iPad OS用アプリで、モダンなJavascriptの開発環境を提供してくれます。iPad上でnode.jsのアプリが動くので、ReactやVue、Next.jsを使ったプロジェクトが開発できる!!!!すごい!!!!すごすぎる!!!!!
使い方
play.js上にプロジェクトを作るか、githubなどのホスティングサービスからリポジトリをクローンします。
iPadのローカルにあるgitリポジトリも読み込めるので、Working Copyのアプリ上で管理しているリポジトリを指定することも可能。これは有能すぎる。
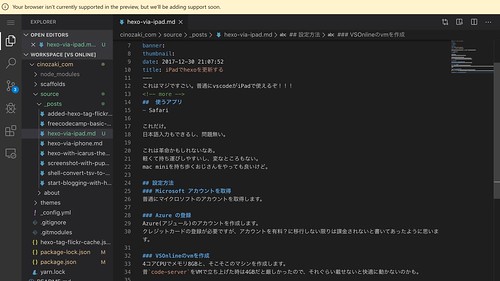
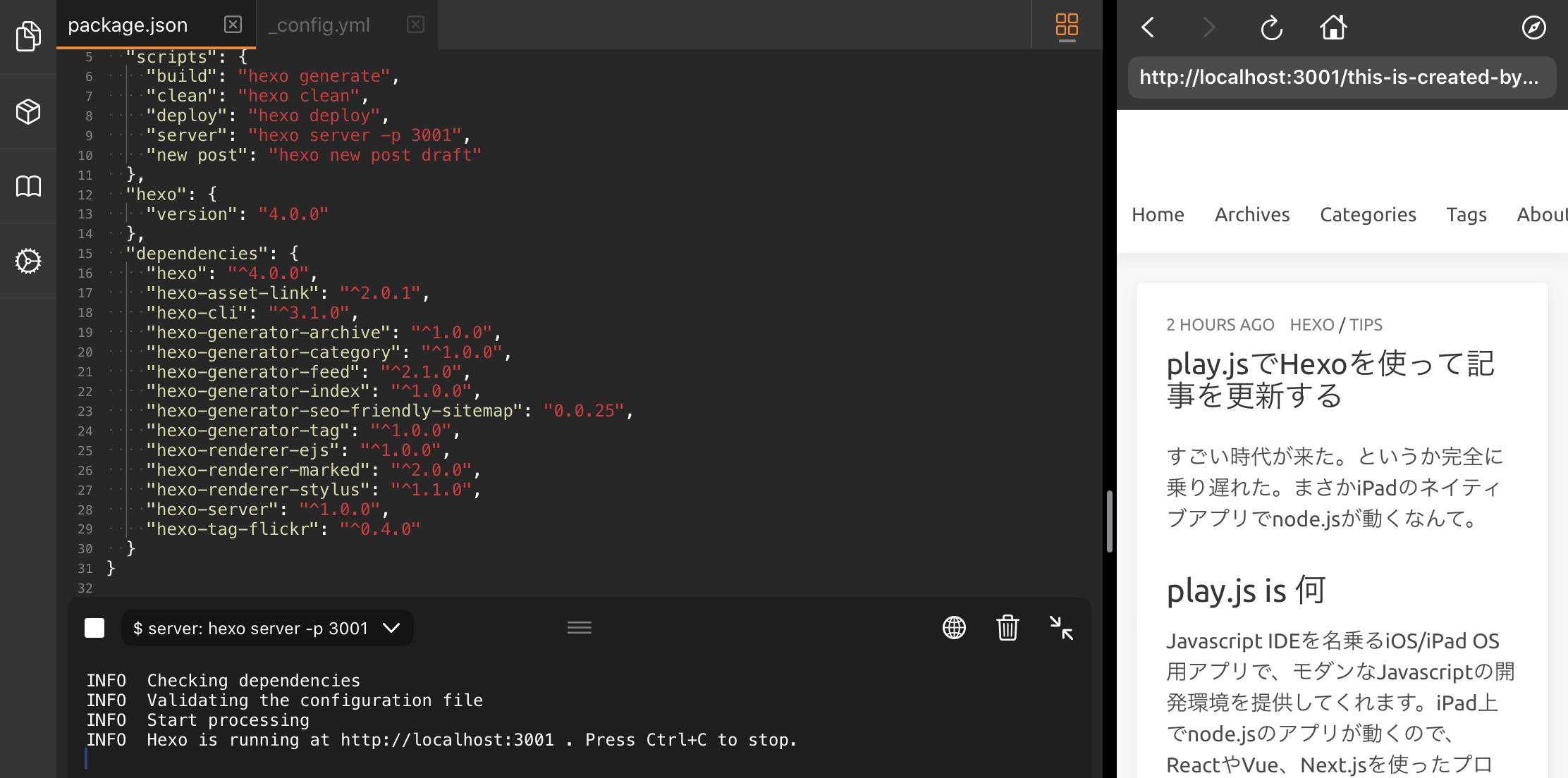
Working Copyのリポジトリを読めるということは、Textasticと連携してファイルを編集しつつ、play.js側で hexo serverし、localhostでサーバ立てながらコーディングも出来てしまう。
ただ、まだそんなに安定していないのか少し経つとファイルの監視が止まって更新してもファイルの変更が反映されなくなる。こればっかりは仕方がないので、killして再度サーバを立ち上げています。
ホットリロードなんて気にしなくなるほどiPadのネイティブアプリだけでnode.jsプロジェクトの開発ができるのが楽しい!!!
完全ではないけど、十分に遊べる
挙動が不安定なのはもちろん、コマンドはpackage.jsonに書いたものしか呼べないし、複数のコマンドは同時に叩けないし、PCでできることが全てできるわけではない。
でも、個人的な趣味で作っているアプリなら、iPadから十分にメンテナンスや開発が出来るのは本当に嬉しい。
アプリの開発者のtwitterによると、これからも精力的にアップデートしていく感じが見て取れるので、どんどん応援したい。